Tutoriel Gtk2Hs
 Tutoriel Gtk2Hs 1 - Introduction
Tutoriel Gtk2Hs 2 - Démarrage
Tutoriel Gtk2Hs 3.1 - Empaquetage des widgets
Tutoriel Gtk2Hs 3.2 - Programme de démonstration de l'empaquetage
Tutoriel Gtk2Hs 3.3 - Empaquetage en utilisant des grilles
Tutoriel Gtk2Hs 4.1 - Le widget bouton
Tutoriel Gtk2Hs 4.2 - Réglages, curseurs, plages de valeurs
Tutoriel Gtk2Hs 4.3 - Étiquettes
Tutoriel Gtk2Hs 4.4 - Flèches et infobulles
Tutoriel Gtk2Hs 4.5 - Dialogues, Stock Items et barres de progression
Tutoriel Gtk2Hs 4.6 - Zone de saisie de texte et barres d'état
Tutoriel Gtk2Hs 4.7 - Boutons compteurs
Tutoriel Gtk2Hs 5.1 - Calendrier
Tutoriel Gtk2Hs 5.2 - Sélection de fichiers
Tutoriel Gtk2Hs 5.3 - Sélection de fontes et de couleurs
Tutoriel Gtk2Hs 5.4 - Bloc-notes
Tutoriel Gtk2Hs 6.1 - Fenêtres avec défilement
Tutoriel Gtk2Hs 6.2 - Boites d’événements et boites à boutons
Tutoriel Gtk2Hs 6.3 - Le conteneur de disposition
Tutoriel Gtk2Hs 6.4 - Fenêtres à volets et cadres d'apparences
Tutoriel Gtk2Hs 7.1 - Menus et barres d'outils
Tutoriel Gtk2Hs 7.2 - Menus contextuels, actions radios et bascules
Tutoriel Gtk2Hs 1 - Introduction
Tutoriel Gtk2Hs 2 - Démarrage
Tutoriel Gtk2Hs 3.1 - Empaquetage des widgets
Tutoriel Gtk2Hs 3.2 - Programme de démonstration de l'empaquetage
Tutoriel Gtk2Hs 3.3 - Empaquetage en utilisant des grilles
Tutoriel Gtk2Hs 4.1 - Le widget bouton
Tutoriel Gtk2Hs 4.2 - Réglages, curseurs, plages de valeurs
Tutoriel Gtk2Hs 4.3 - Étiquettes
Tutoriel Gtk2Hs 4.4 - Flèches et infobulles
Tutoriel Gtk2Hs 4.5 - Dialogues, Stock Items et barres de progression
Tutoriel Gtk2Hs 4.6 - Zone de saisie de texte et barres d'état
Tutoriel Gtk2Hs 4.7 - Boutons compteurs
Tutoriel Gtk2Hs 5.1 - Calendrier
Tutoriel Gtk2Hs 5.2 - Sélection de fichiers
Tutoriel Gtk2Hs 5.3 - Sélection de fontes et de couleurs
Tutoriel Gtk2Hs 5.4 - Bloc-notes
Tutoriel Gtk2Hs 6.1 - Fenêtres avec défilement
Tutoriel Gtk2Hs 6.2 - Boites d’événements et boites à boutons
Tutoriel Gtk2Hs 6.3 - Le conteneur de disposition
Tutoriel Gtk2Hs 6.4 - Fenêtres à volets et cadres d'apparences
Tutoriel Gtk2Hs 7.1 - Menus et barres d'outils
Tutoriel Gtk2Hs 7.2 - Menus contextuels, actions radios et bascules

Tutoriel Gtk2Hs 2 - Démarrage
Démarrage
La première chose à faire est de télécharger et d'installer Gtk2Hs. Vous pouvez obtenir la dernière version à l'adresse http://projects.language-haskell.org/gtk2hs La plupart des distributions Linux ont leurs propres paquets de Gtk2Hs. Pour Windows, un installateur est disponible.
La deuxième chose à faire est d'ouvrir la documentation de référence de l'interface de Gtk2Hs pour cette version. Vous aurez besoin de l'utiliser de façon constante pour trouver le nom des widgets, des méthodes, des attributs et des signaux que vous voudrez utiliser. Le contenu liste tous les modules et il y a aussi un index. A l'intérieur de chaque description d'un module, il y a également une hiérarchie des classes. Si une méthode, un attribut ou un signal que vous cherchez manque, il peut appartenir à une des superclasses dont le widget est dérivé.
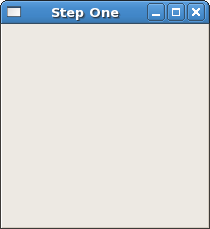
Pour commencer notre introduction à Gtk2Hs, nous allons faire le programme le plus simple qui existe. Ce programme va créer une fenêtre de 200x200 pixels qui ne possède pas de fonctions pour s'arrêter (à moins d'être "tuée" depuis un Shell).
import Graphics.UI.Gtk
main :: IO ()
main = do
initGUI
window <- windowNew
widgetShowAll window
mainGUI
Vous pouvez compiler le programme ci-dessus avec le compilateur GHC (Glasgow Haskell Compiler) avec:
ghc --make GtkChap2.hs -o Chap2
En supposant que le fichier s'appelle GtkChap2.hs.Il est également possible d'utiliser GHCI en interactif avec les versions récentes de Gtk2Hs.
La première ligne du programme importe la librairie graphique Gtk2Hs.
Tous les programmes Gtk2Hs se lancent dans main. La première ligne du bloc do de cette fonction:
initGUI
est une fonction appelée dans toutes les applications Gtk2Hs.
Les deux lignes suivantes du bloc créent et affichent une fenêtre et son contenu:
window <- windowNew
widgetShowAll window
Plutôt que de créer une fenêtre d'une taille de 0x0, une fenêtre sans "enfants" (children) est définie à 200x200 par défaut de façon À pouvoir quand même la manipuler. Les widgets qui peuvent s'afficher (tous les widgets ne le peuvent pas) peuvent être affichés ou cachés en utilisant leurs propres méthodes, mais la seconde ligne s'applique sur un widget (ici une fenêtre) et tous ses enfants.
La dernière ligne de main lance la boucle de fonctionnement principale de Gtk2Hs:
mainGUI
Il s'agit d'un autre appel que l'on retrouve dans toutes les applications Gtk2Hs. Quand le programme atteint ce point, Gtk2Hs se met en attente d’événements X (clic souris, appui sur une touche, …), délais ou notifications d'entrées-sorties. Dans cet exemple, tous les événements sont ignorés.
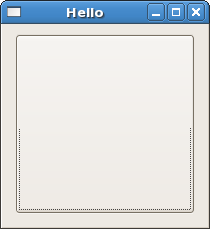
"Hello World" avec Gtk2Hs
Maintenant, faisons un programme avec un widget (un bouton) : Le traditionnel "hello world" façon Gtk2Hs.
Si on clique sur le bouton, cela affichera le texte "Hello World". Cela est implémenté dans Haskell avec la fonction hello avec un bouton b comme argument. Le type de la variable o est une instance de la class ButtonClass.Gtk2Hs utilise énormément les classes de Haskell pour reproduire la hiérarchie des widgets de Gtk+. Bien sur, chaque widget de Gtk2Hs possède un type Haskell.
Les widgets et les classes auxquelles ils appartiennent ont généralement des attributs. Ils peuvent être définis soit par des méthodes nommées ou par la fonction générale set, qui utilise une notation ayant l'apparence d'une liste telle que montrée ci-dessous. Il est intéressant de noter l'attribut containerChild de la fenêtre qui définit la relation avec le bouton. Grâce à cette relation widgetShowAll window rendra également le bouton visible.
Les widgets sont connectés aux autres widgets dans un arbre de dépendance graphique (à ne pas confondre avec la hiérarchie des classes).Gtk2Hs fonctionne également avec le modeleur d'interface Glade. Si vous l'utilisez vous pourrez voir ces relations entre les widgets avec le panneau Inspector. Un tutoriel d'initiation est disponible pour utiliser Glade avec Gtk2Hs.
import Graphics.UI.Gtk
hello :: (ButtonClass o) => o -> IO ()
hello b = set b [buttonLabel := "Hello World"]
main :: IO ()
main = do
initGUI
window <- windowNew
button <- buttonNew
set window [windowDefaultWidth := 200, windowDefaultHeight := 200,
containerChild := button, containerBorderWidth := 10]
onClicked button (hello button)
onDestroy window mainQuit
widgetShowAll window
mainGUI
Gtk2Hs est piloté par événements. La fonction mainGUI se met en sommeil jusqu’à ce que quelque chose se passe, comme un clic souris, une destruction de fenêtre ou quelque chose d'autre spécifique à chaque widget. Ces événements déclenchent des signaux qui à leur tour déclenchent l'évaluation des fonctions définies par le programmeur. Dans le cas présent le signal onClicked, émis lorsque l'utilisateur clique sur le bouton est lié à l'affichage du test sur ce même bouton. Quand l'utilisateur détruit la fenêtre (contrairement au premier programme), main se termine proprement.