Tutoriel Gtk2Hs
 Tutoriel Gtk2Hs 1 - Introduction
Tutoriel Gtk2Hs 2 - Démarrage
Tutoriel Gtk2Hs 3.1 - Empaquetage des widgets
Tutoriel Gtk2Hs 3.2 - Programme de démonstration de l'empaquetage
Tutoriel Gtk2Hs 3.3 - Empaquetage en utilisant des grilles
Tutoriel Gtk2Hs 4.1 - Le widget bouton
Tutoriel Gtk2Hs 4.2 - Réglages, curseurs, plages de valeurs
Tutoriel Gtk2Hs 4.3 - Étiquettes
Tutoriel Gtk2Hs 4.4 - Flèches et infobulles
Tutoriel Gtk2Hs 4.5 - Dialogues, Stock Items et barres de progression
Tutoriel Gtk2Hs 4.6 - Zone de saisie de texte et barres d'état
Tutoriel Gtk2Hs 4.7 - Boutons compteurs
Tutoriel Gtk2Hs 5.1 - Calendrier
Tutoriel Gtk2Hs 5.2 - Sélection de fichiers
Tutoriel Gtk2Hs 5.3 - Sélection de fontes et de couleurs
Tutoriel Gtk2Hs 5.4 - Bloc-notes
Tutoriel Gtk2Hs 6.1 - Fenêtres avec défilement
Tutoriel Gtk2Hs 6.2 - Boites d’événements et boites à boutons
Tutoriel Gtk2Hs 6.3 - Le conteneur de disposition
Tutoriel Gtk2Hs 6.4 - Fenêtres à volets et cadres d'apparences
Tutoriel Gtk2Hs 7.1 - Menus et barres d'outils
Tutoriel Gtk2Hs 7.2 - Menus contextuels, actions radios et bascules
Tutoriel Gtk2Hs 1 - Introduction
Tutoriel Gtk2Hs 2 - Démarrage
Tutoriel Gtk2Hs 3.1 - Empaquetage des widgets
Tutoriel Gtk2Hs 3.2 - Programme de démonstration de l'empaquetage
Tutoriel Gtk2Hs 3.3 - Empaquetage en utilisant des grilles
Tutoriel Gtk2Hs 4.1 - Le widget bouton
Tutoriel Gtk2Hs 4.2 - Réglages, curseurs, plages de valeurs
Tutoriel Gtk2Hs 4.3 - Étiquettes
Tutoriel Gtk2Hs 4.4 - Flèches et infobulles
Tutoriel Gtk2Hs 4.5 - Dialogues, Stock Items et barres de progression
Tutoriel Gtk2Hs 4.6 - Zone de saisie de texte et barres d'état
Tutoriel Gtk2Hs 4.7 - Boutons compteurs
Tutoriel Gtk2Hs 5.1 - Calendrier
Tutoriel Gtk2Hs 5.2 - Sélection de fichiers
Tutoriel Gtk2Hs 5.3 - Sélection de fontes et de couleurs
Tutoriel Gtk2Hs 5.4 - Bloc-notes
Tutoriel Gtk2Hs 6.1 - Fenêtres avec défilement
Tutoriel Gtk2Hs 6.2 - Boites d’événements et boites à boutons
Tutoriel Gtk2Hs 6.3 - Le conteneur de disposition
Tutoriel Gtk2Hs 6.4 - Fenêtres à volets et cadres d'apparences
Tutoriel Gtk2Hs 7.1 - Menus et barres d'outils
Tutoriel Gtk2Hs 7.2 - Menus contextuels, actions radios et bascules

Tutoriel Gtk2Hs 4.4 - Flèches et infobulles
Le widget Arrow dessine une pointe de flèche, pointant dans plusieurs directions possibles et avec plusieurs styles possibles. Comme le widget Label, il n'émet pas de signaux:
Il y a seulement deux fonctions pour manipuler un widget Arrow :
arrowNew :: ArrowType -> ShadowType -> IO Arrow
arrowSet :: ArrowClass self => self -> ArrowType -> ShadowType -> IO ()
Le type ArrowType a cinq constructeurs:
-
ArrowUp -
ArrowDown -
ArrowLeft -
ArrowRight -
ArrowNone
Le type ShadowType a également cinq constructeurs:
-
ShadowIn -
ShadowOut -
ShadowEtchedIn -
ShadowEtchedOut -
ShadowNone
Les infobulles sont les petites chaînes de texte qui apparaissent quand vous laissez le pointeur de la souris au-dessus d'un bouton ou au-dessus d'autres widgets pendant quelques secondes.
Les widgets qui ne reçoivent pas d’événements (Les widgets qui n'ont pas leur propre fenêtre) ne fonctionnent pas avec les info-bulles.
Le premier appel que vous utilisez crée une nouvelle info-bulle. Vous avez seulement besoin de le faire une fois pour un groupe d'info-bulles.
tooltipsNew :: IO Tooltips
Ensuite, pour tous les widgets, utilisez:
tooltipsSetTip :: (TooltipsClass self, WidgetClass widget)
=> self -> widget -> String -> String -> IO ()
Le premier argument est l'infobulle que vous avez créée, suivi par le widget auquel vous souhaitez assigner l'infobulle et enfin le texte que vous souhaitez afficher. Le dernier argument est une chaîne de caractères qui peut être utilisée comme identifiant.
Vous pouvez activer ou désactiver l'infobulle associée à un Tooltips avec :
tooltipsEnable :: TooltipsClass self => self -> IO ()
tooltipsDisable :: TooltipsClass self => self -> IO ()
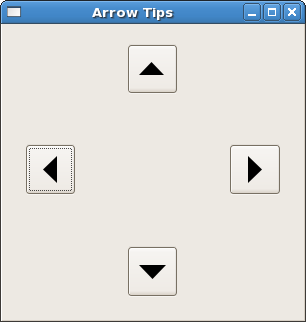
Voici un exemple pour montrer l'utilisation des flèches et des infobulles
La fenêtre ci-dessus a été redimensionnée par rapport à sa taille d'origine pour montrer comment l'empaquetage dans une grille conserve l'espacement des boutons avec les flèches.
import Graphics.UI.Gtk
main :: IO ()
main = do
initGUI
window <- windowNew
set window [windowTitle := "Arrow Tips",
windowDefaultWidth := 200,
windowDefaultHeight := 200, containerBorderWidth := 20]
table <- tableNew 5 5 True
containerAdd window table
button1 <- buttonNew
button2 <- buttonNew
button3 <- buttonNew
button4 <- buttonNew
tableAttachDefaults table button1 0 1 2 3
tableAttachDefaults table button2 2 3 0 1
tableAttachDefaults table button3 4 5 2 3
tableAttachDefaults table button4 2 3 4 5
tlt <- tooltipsNew
arrow1 <- arrowNew ArrowLeft ShadowEtchedIn
containerAdd button1 arrow1
tooltipsSetTip tlt button1 "West" "T1"
arrow2 <- arrowNew ArrowUp ShadowEtchedOut
containerAdd button2 arrow2
tooltipsSetTip tlt button2 "North" "T2"
arrow3 <- arrowNew ArrowRight ShadowEtchedIn
containerAdd button3 arrow3
tooltipsSetTip tlt button3 "East" "T3"
arrow4 <- arrowNew ArrowDown ShadowEtchedOut
containerAdd button4 arrow4
tooltipsSetTip tlt button4 "South" "T4"
tooltipsEnable tlt
widgetShowAll window
onDestroy window mainQuit
mainGUI