Tutoriel Gtk2Hs
 Tutoriel Gtk2Hs 1 - Introduction
Tutoriel Gtk2Hs 2 - Démarrage
Tutoriel Gtk2Hs 3.1 - Empaquetage des widgets
Tutoriel Gtk2Hs 3.2 - Programme de démonstration de l'empaquetage
Tutoriel Gtk2Hs 3.3 - Empaquetage en utilisant des grilles
Tutoriel Gtk2Hs 4.1 - Le widget bouton
Tutoriel Gtk2Hs 4.2 - Réglages, curseurs, plages de valeurs
Tutoriel Gtk2Hs 4.3 - Étiquettes
Tutoriel Gtk2Hs 4.4 - Flèches et infobulles
Tutoriel Gtk2Hs 4.5 - Dialogues, Stock Items et barres de progression
Tutoriel Gtk2Hs 4.6 - Zone de saisie de texte et barres d'état
Tutoriel Gtk2Hs 4.7 - Boutons compteurs
Tutoriel Gtk2Hs 5.1 - Calendrier
Tutoriel Gtk2Hs 5.2 - Sélection de fichiers
Tutoriel Gtk2Hs 5.3 - Sélection de fontes et de couleurs
Tutoriel Gtk2Hs 5.4 - Bloc-notes
Tutoriel Gtk2Hs 6.1 - Fenêtres avec défilement
Tutoriel Gtk2Hs 6.2 - Boites d’événements et boites à boutons
Tutoriel Gtk2Hs 6.3 - Le conteneur de disposition
Tutoriel Gtk2Hs 6.4 - Fenêtres à volets et cadres d'apparences
Tutoriel Gtk2Hs 7.1 - Menus et barres d'outils
Tutoriel Gtk2Hs 7.2 - Menus contextuels, actions radios et bascules
Tutoriel Gtk2Hs 1 - Introduction
Tutoriel Gtk2Hs 2 - Démarrage
Tutoriel Gtk2Hs 3.1 - Empaquetage des widgets
Tutoriel Gtk2Hs 3.2 - Programme de démonstration de l'empaquetage
Tutoriel Gtk2Hs 3.3 - Empaquetage en utilisant des grilles
Tutoriel Gtk2Hs 4.1 - Le widget bouton
Tutoriel Gtk2Hs 4.2 - Réglages, curseurs, plages de valeurs
Tutoriel Gtk2Hs 4.3 - Étiquettes
Tutoriel Gtk2Hs 4.4 - Flèches et infobulles
Tutoriel Gtk2Hs 4.5 - Dialogues, Stock Items et barres de progression
Tutoriel Gtk2Hs 4.6 - Zone de saisie de texte et barres d'état
Tutoriel Gtk2Hs 4.7 - Boutons compteurs
Tutoriel Gtk2Hs 5.1 - Calendrier
Tutoriel Gtk2Hs 5.2 - Sélection de fichiers
Tutoriel Gtk2Hs 5.3 - Sélection de fontes et de couleurs
Tutoriel Gtk2Hs 5.4 - Bloc-notes
Tutoriel Gtk2Hs 6.1 - Fenêtres avec défilement
Tutoriel Gtk2Hs 6.2 - Boites d’événements et boites à boutons
Tutoriel Gtk2Hs 6.3 - Le conteneur de disposition
Tutoriel Gtk2Hs 6.4 - Fenêtres à volets et cadres d'apparences
Tutoriel Gtk2Hs 7.1 - Menus et barres d'outils
Tutoriel Gtk2Hs 7.2 - Menus contextuels, actions radios et bascules

Tutoriel Gtk2Hs 6.4 - Fenêtres à volets et cadres d'apparences
Les widgets fenêtres à volets sont utiles quand on veut diviser une zone en deux parties, avec la taille relative de ces deux parties contrôlées par l'utilisateur. Une rayure est dessinée entre les deux portions, avec une poignée que l'utilisateur peut déplacer pour changer le ratio. La division peut être soit horizontale HPaned, soit verticale VPaned.
Pour créer une nouvelle fenêtre à volets, utilisez:
hPanedNew :: IO HPaned
vPanedNew :: IO VPaned
Définissez la position de la division avec :
panedSetPosition :: PanedClass self => self -> Int -> IO ()
Après avoir créé la fenêtre à volets, vous devez ajouter des widgets dans chacune des moitiés
panedAdd1 :: (PanedClass self, WidgetClass child) => self -> child -> IO ()
panedAdd2 :: (PanedClass self, WidgetClass child) => self -> child -> IO ()
La première fonction ajoute dans la moitié du dessus (ou de droite), la deuxième dans la moitié du dessous (ou de gauche) de la fenêtre à volets. Si vous ne voulez pas que les widgets "enfants" soient redimensionnés avec la fenêtre à volet, utilisez: panedPack1 et panedPack2 à la place.
Un cadre d'apparences est un cadre auquel vous pouvez associer un ratio largeur/hauteur constant. Ce ratio ne sera pas modifié quand le cadre sera redimensionné. On le crée avec :
aspectFrameNew :: Float -> Float -> Maybe Float -> IO AspectFrame
Le premier paramètre définit l'alignement horizontal du widget "enfant" (entre 0.0 et 1.0). Le second fait la même chose pour l'alignement vertical. Optionnellement, vous pouvez définir le rapport d'aspect avec le troisième paramètre. Dans la mesure ou un widget AspectFrame est un widget Frame, vous pouvez aussi lui ajouter une étiquette.
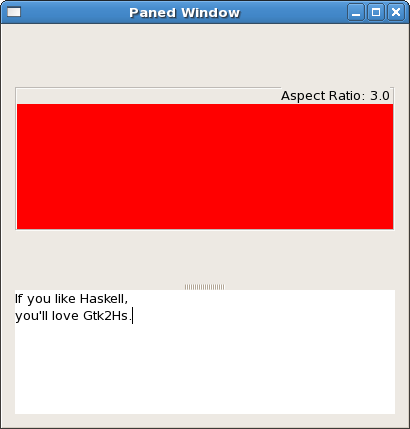
Dans l'exemple suivant, on crée une fenêtre à volet vertical avec un cadre d'apparence dans la moitié supérieure.
On crée un widget DrawingArea dans le widget AspectFrame. Un widget DrawingArea est une zone blanche qui peut être utilisée pour dessiner à l'intérieur, mais ici, nous définissons juste la couleur de fond pour montrer l'utilisation d'un AspectFrame. Dans la moitié inférieure du widget VPaned on crée un widget TextView. C'est un éditeur et visualiseur de texte multi-lignes avec quelques caractéristiques intéressantes. Dans le cas présent, nous allons juste prendre le texte dans la zone et compter les caractères lorsque l'utilisateur édite du texte.
import Graphics.UI.Gtk
main :: IO ()
main = do
initGUI
window <- windowNew
set window [windowTitle := "Paned Window", containerBorderWidth := 10,
windowDefaultWidth := 400, windowDefaultHeight := 400 ]
pw <- vPanedNew
panedSetPosition pw 250
containerAdd window pw
af <- aspectFrameNew 0.5 0.5 (Just 3.0)
frameSetLabel af "Aspect Ratio: 3.0"
frameSetLabelAlign af 1.0 0.0
panedAdd1 pw af
da <- drawingAreaNew
containerAdd af da
widgetModifyBg da StateNormal (Color 65535 0 0)
tv <- textViewNew
panedAdd2 pw tv
buf <- textViewGetBuffer tv
onBufferChanged buf $ do cn <- textBufferGetCharCount buf
putStrLn (show cn)
widgetShowAll window
onDestroy window mainQuit
mainGUI